Finding your Creative Center with Google
by Daron Shade
A few months ago, I recommended that you sign up and implement Google Analytics. By now, I’m sure you are all getting pretty proficient with GA and have been watching your traffic and are beginning to understand your visitors better.
You’ve learned about all of the strengths and the few glaring weaknesses of GA that get in the way of truly understanding what drives traffic to your site. You’re a photographer and your work is entirely image-based. GA won’t tell you the search phrases that visitors used to find you on Google Image Search! How do you know if your title and alt tags are working their magic? How do you know if your Meta descriptions and on-page content are working together to bring visitors to your images? You don’t! But you want to know, right? Read on.
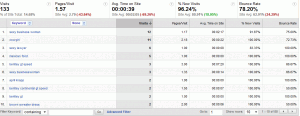
I had been struggling with the lack of image search information for many months. For some unknown reason, Google considers it’s own image search engine a referrer and not a true search. I began hacking the GA code and API, and found a way to force it to do what we need. I’ve been testing for a few months and am very happy with the result. Here’s a view of some recent traffic for the search engine images.google.com:
Before this hack, I had no idea that I was getting traffic for any of these keywords.
So, how is it done? It’s actually pretty simple. Google in their infinite wisdom has kept their code very open and friendly to modification. All we need to do is tell it that domain names images.google.* are all search engines. The behind-the-scenes magic does the heavy lifting for us! It took me quite a while to come up with working code, but as soon as I did, I searched and found that some other people were able to do it also.
Without getting more deeply into the details, let’s address the ‘how-to’ of rolling this into your own site.
Simply take the code code below and use it to replace your existing GA code on each page of your site. Please note the “UA-xxxxxxxx-x†– that needs to be replaced with your existing account number for this code to work.
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript" charset="utf-8">
try {
var pageTracker = _gat._getTracker("UA-xxxxxxxx-x");
var ref = document.referrer;
if (ref.search(/images.google/) != -1 && ref.search(/prev/) != -1) {
var regex = new RegExp("images.google.([^\/]+).*&prev=([^&]+)");
var match = regex.exec(ref);
pageTracker._clearOrganic();
pageTracker._addOrganic("images.google."+ match[1],"q");
pageTracker._setReferrerOverride("http://images.google." + match[1] + unescape(match[2]));
}
pageTracker._trackPageview();
} catch(err) {}
</script>
It’s that simple! Update the code and you will start collecting detailed information about Google Image Searches!
Next time, we will discuss paid vs. organic search engine results and if you should be doing both.
— —
Thanks Daron. This neat little trick will be very handy in tracking your images – and what it is people like about your work.
You can catch Daron at his website, you can follow me on Twitter, and visit the Learn to Light site to get more information on the workshops and other cool things coming up soon.







Hello,
tnx for the tip with GA…just a question, is it just me or the code is missing something, my blogger won’t save my template as it says something is missing. And yes, i did put my UA ;-P
tnx
Daniel
Hey Daniel –
I’m not sure what’s going on with your blogger – I assume that you put it in place of the existing code just in front of the /body tag of the html. The code above looks correct but it’s possible that a special character was put in during html formatting for the post.
My best suggestion would be to go to my site (daronshade.com) and load the home page. Right click and “view source”, scroll down to the bottom and see the actual code from my site and copy the GA code from directly above the /body tag. There are two script /script sections – you need both. (Please,please,please don’t forget to update the UA!!!) That should give you a clean copy of the actual code that I am using without any formatting.
If that doesn’t work, shoot me an email and I will create a blogger account and see if I can figure out what the problem is.
Is anyone else having trouble?
Don you sir are amazing. It is great that you are being so helpful with sharing this code. Just thank you.
It’s our man Daron who worked on this. We are all appreciative of this tool.
Dear Daron,
thank you very much for your help, I’ve tried with code from your site but I get the same error saying:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The entity name must immediately follow the ‘&’ in the entity reference.
I’ve c/p both script parts instead of mine, as weill as replaced with mine UA number…but the problem is not with number, just seems that when I paste the code, it get’s broken.
I’ve run compare thru excell to see if both codes are identical and they are…so it must be something the was blogspot handles their templates. As soon as I copy/paste my old GA code, it saves ok.
tnx for helping out
Daniel
Daron/Don,
Thanks for this tip. I am trying it out on my wordpress template. Hopefully it will work out just fine.
Josh B
Hey Daniel- I will see what I can figure out with Blogger and post my findings here.
Daniel – I just created a blog on blogger/blogspot (daronshade.blogspot.com) and was able to add the code by adding a “gadget” at the bottom of the page and selecting “javascript” as the type. We should probably take this offline until there’s a resolution or if anyone else even has the same problem – email me, daron (at) daronshade.com
Cool, Daron.
Daniel, were you trying to paste it into the blogger template code?
Dear wizwow,
yes, I tried to paste it into template code as that is where my original GA code was. If it works as aditional gadget, that might be a way to go then…I just thought that putting it with the template code was cleaner and easier to do.
Thank you guys once more.
Ah-ha!
It always bugged me that it didn’t count image search results, yet my otherwise not as nice log analysis software did. There is a way. Thanks a lot for sharing this.